Getting Started
This guide will get you started with the setup of the application on your local machine.
Now that you have set up your server, it’s time to set up the mobile application to consume the data from your website. This guide will help you to connect the application with your server.
caution
Please make sure that you follow the steps mentioned in this section very carefully. If you miss some steps it may lead to unwanted behavior or errors.
Install Flutter#
Before you can start testing your application, you will need to install Flutter on your machine.
tip
Please install Flutter version 3.10 to avoid any dependency issues.
Setting up an Android Emulator or an iOS Simulator which will run your application on your local machine is part of the flutter installation.
After you've installed flutter then please follow the steps from the following link to setup your dev machine: https://flutter.dev/docs/get-started/install
info
Please make sure that you follow each and every step that is mentioned in the flutter installation guide properly.
Follow the installation steps based on your OS that you are using. You can skip setting up a real device and web setup in the flutter installation steps.
Setup an editor#
The recommended editor is Android Studio. Follow the guide from the link to setup an editor: https://flutter.dev/docs/get-started/editor
Flutter Doctor#
After you've followed through all the steps from the Flutter installation guide above, you need to check your installation for any issues that might cause some problem. You can do this by following the command below:
Note that the summary above has all tick marks. If you see a cross (X) in-front of an option then follow the steps mentioned below that option to complete your installation.
If you see [!] No Connected device (0 available) do not worry, you will open an iOS Simulator or an Android Emulator later in the setup process which will resolve this.
Now your development machine is setup. We will follow to the next steps of modifying WooStore Pro for your unique values.
Modify WooStore Pro App#
Once you installed Android Studio on your machine, you can start changing the required files for WooStore Pro from android studio by following this guide.
Open app in Android Studio#
To modify the required settings for your WooStore Pro application, you need to open it in Android Studio. Follow the steps below to open the application in android studio.
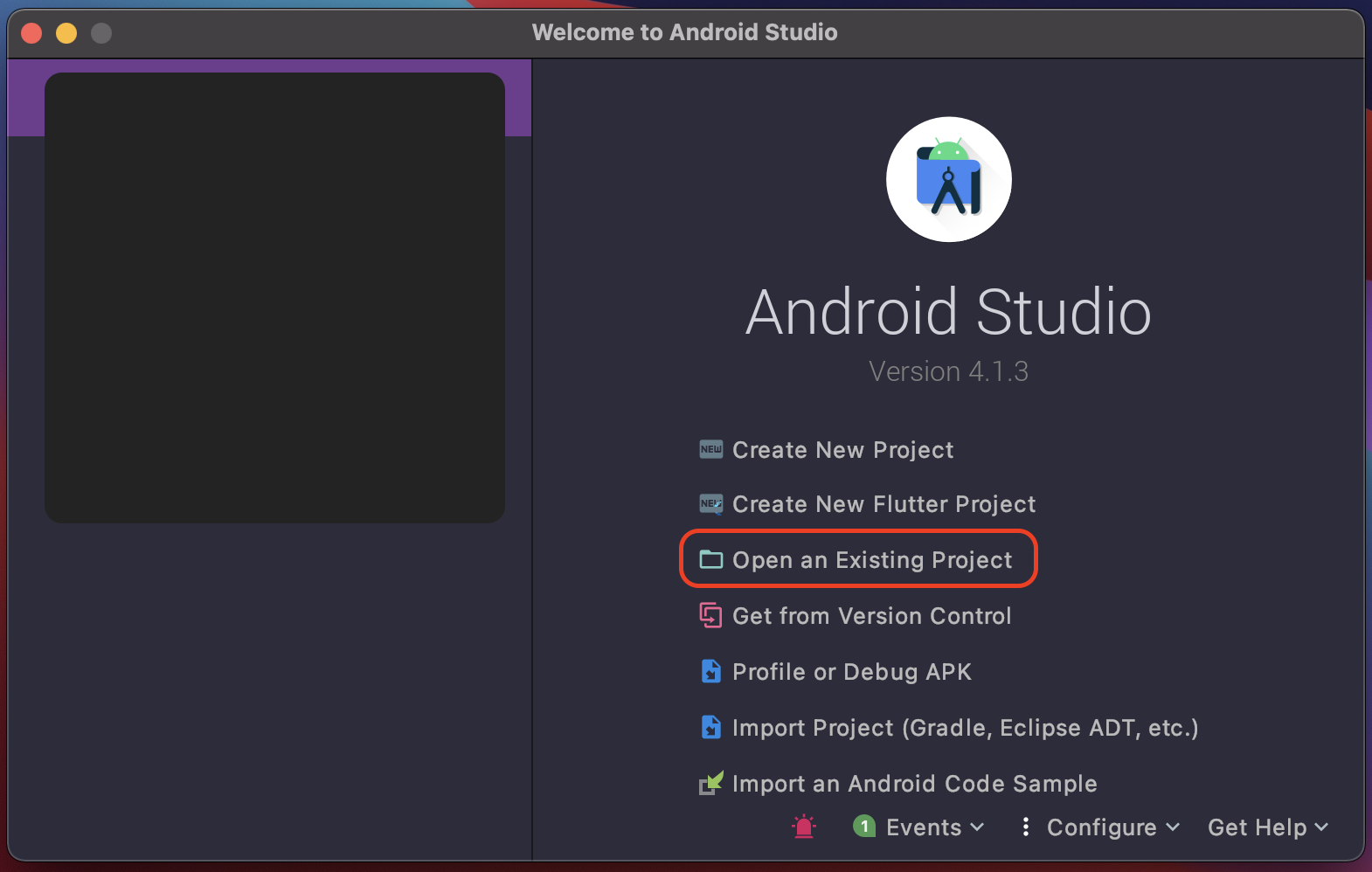
- Open Android Studio on your machine.
- From the Welcome to Android Studio screen, click on Open an existing project

- Choose the woostore_pro directory and open it. It is located at download package --> mobile-application --> woostore_pro. This will open the application source code in android studio.
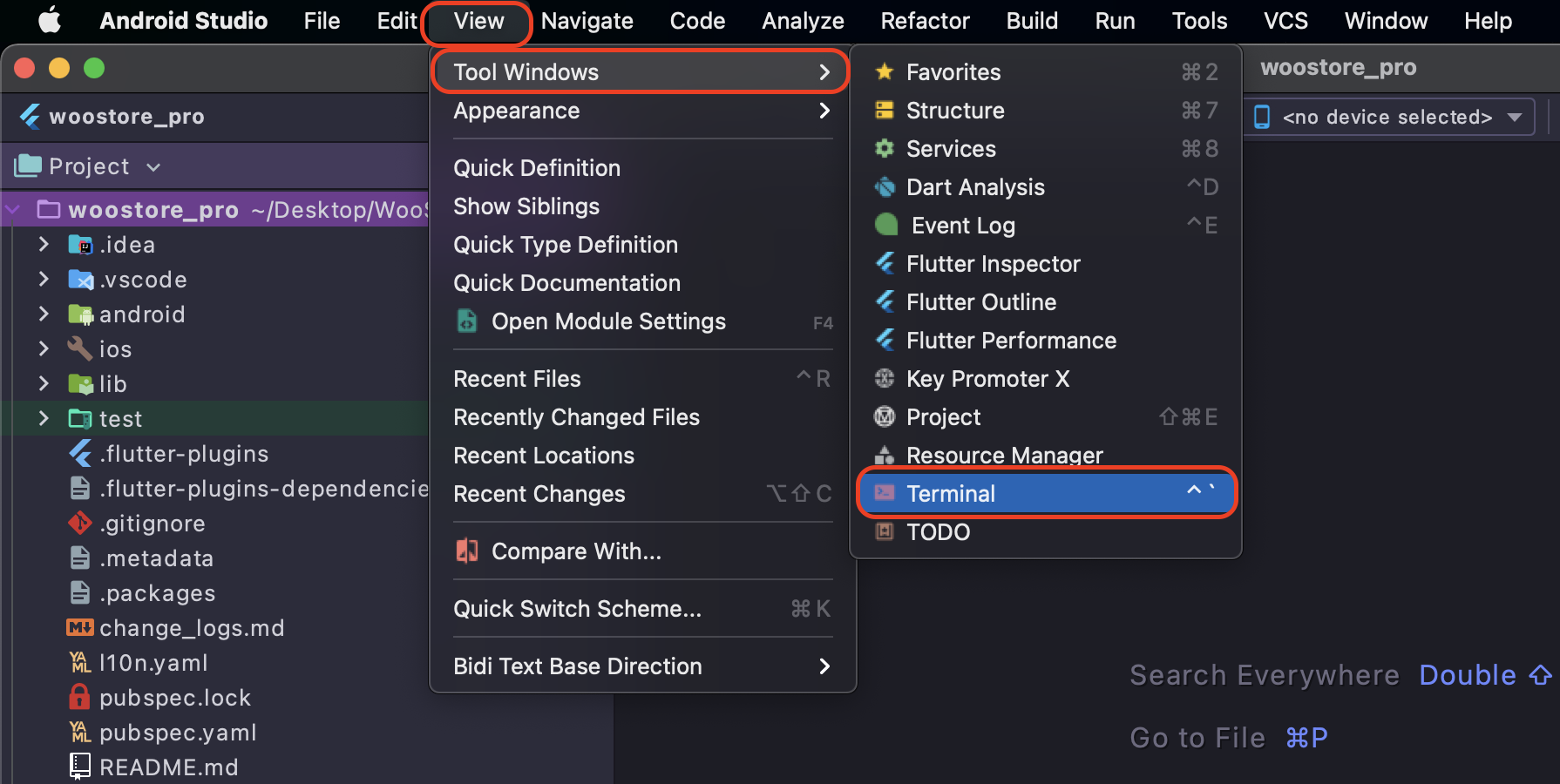
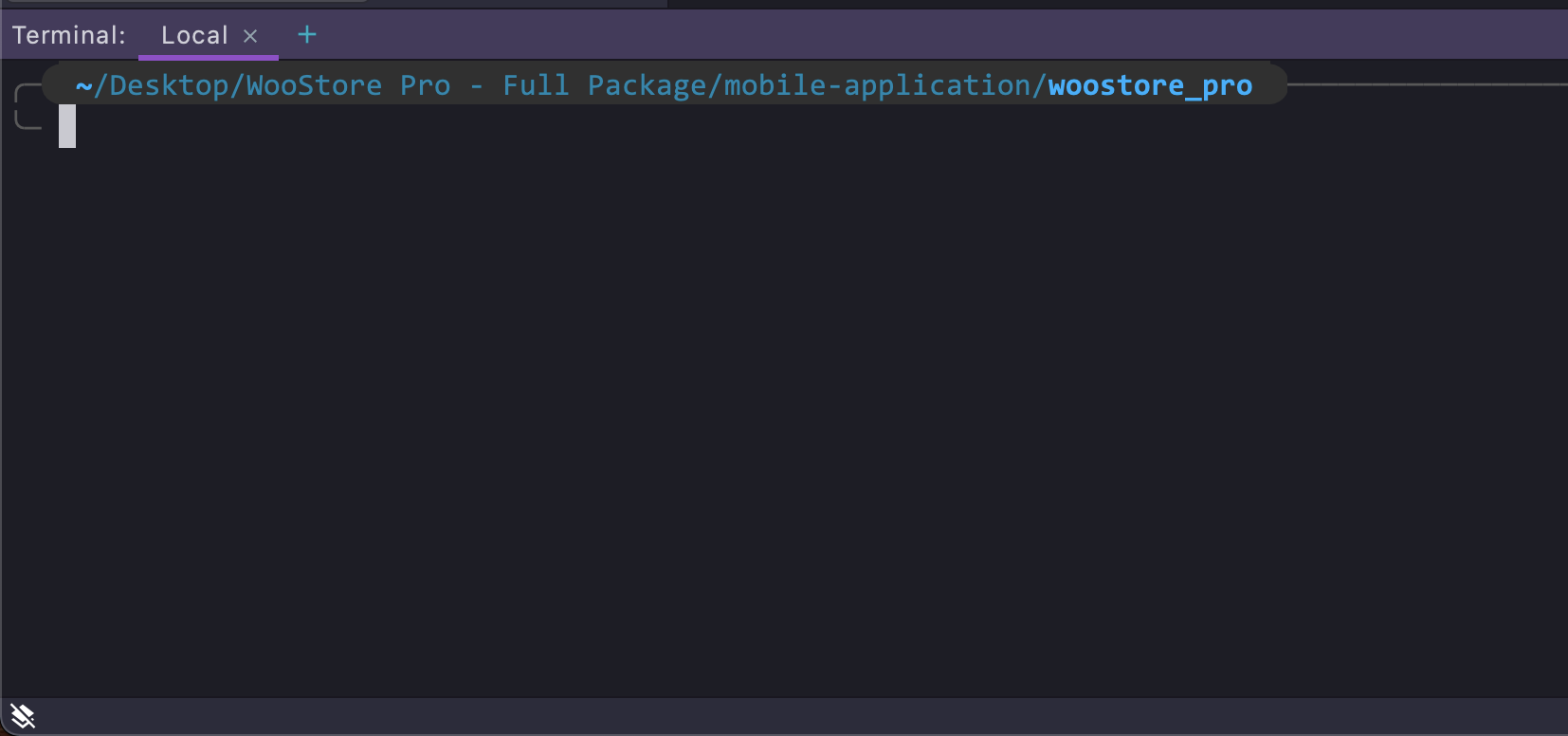
- Open Terminal from the top menu bar in View --> Tool Windows --> Terminal. This will open a terminal in android studio. You will see it at the bottom.

- The Terminal will be open at the bottom in the root folder of the application. You will need to perform all the terminal related actions from this root folder in the terminal.

Now you are ready to make the necessary changes in the application files by following the guide below.
Get Flutter Packages#
In the terminal you opened in the previous step enter the following command and press enter.
This will get the dependencies for the application.
info
Make sure that you are connected to the internet while performing this task
Rename the package#
All the application published on the App Stores must have a unique Bundle Id and App Name. In this step you will change the application's display name and bundle Id.
Bundle Id#
It is a unique name given to every application which helps app stores to distinguish between different applications. A bundle Id is conventionally in the form of a reverse website url. Rename your app bundle Id only in this manner.
For example: "com.aniketmalik.woostorepro".
App Name#
The name displayed on the mobile phone below the app icon. It can be any name like "WooStore Pro".
You need to change both of these before building and uploading your application to the app stores by following the steps below.
- Run the following command
This will install the rename package to use on your machine.
- Change for ANDROID
Replace the bundle Id com.example.android.app with your own name in the same format. For example: com.aniketmalik.applicationname
Replace the app name App Name with your own name in the same format. For example: My Store.
- Change for IOS
Replace the bundle Id com.example.ios.app with your own name in the same format. For example: com.aniketmalik.applicationname
Replace the app name App Name with your own name in the same format. For example: My Store.
Please save these package names as they will be used in the application configuration later.
Next we will setup the Firebase project for your application.
Run the application#
You can run the application either using the terminal or using the RUN button in android studio of vsCode.
Run the application in terminal: