Introduction
This section will help you build your application using the app builder. You will get to know the features of the app builder and how you can use them for your application.
Download the App Builder from this link App Builder
Video Tutorial#
Checkout the following tutorial on how to use App Builder with the WooStore Pro application to build your woocommerce wordpress application.
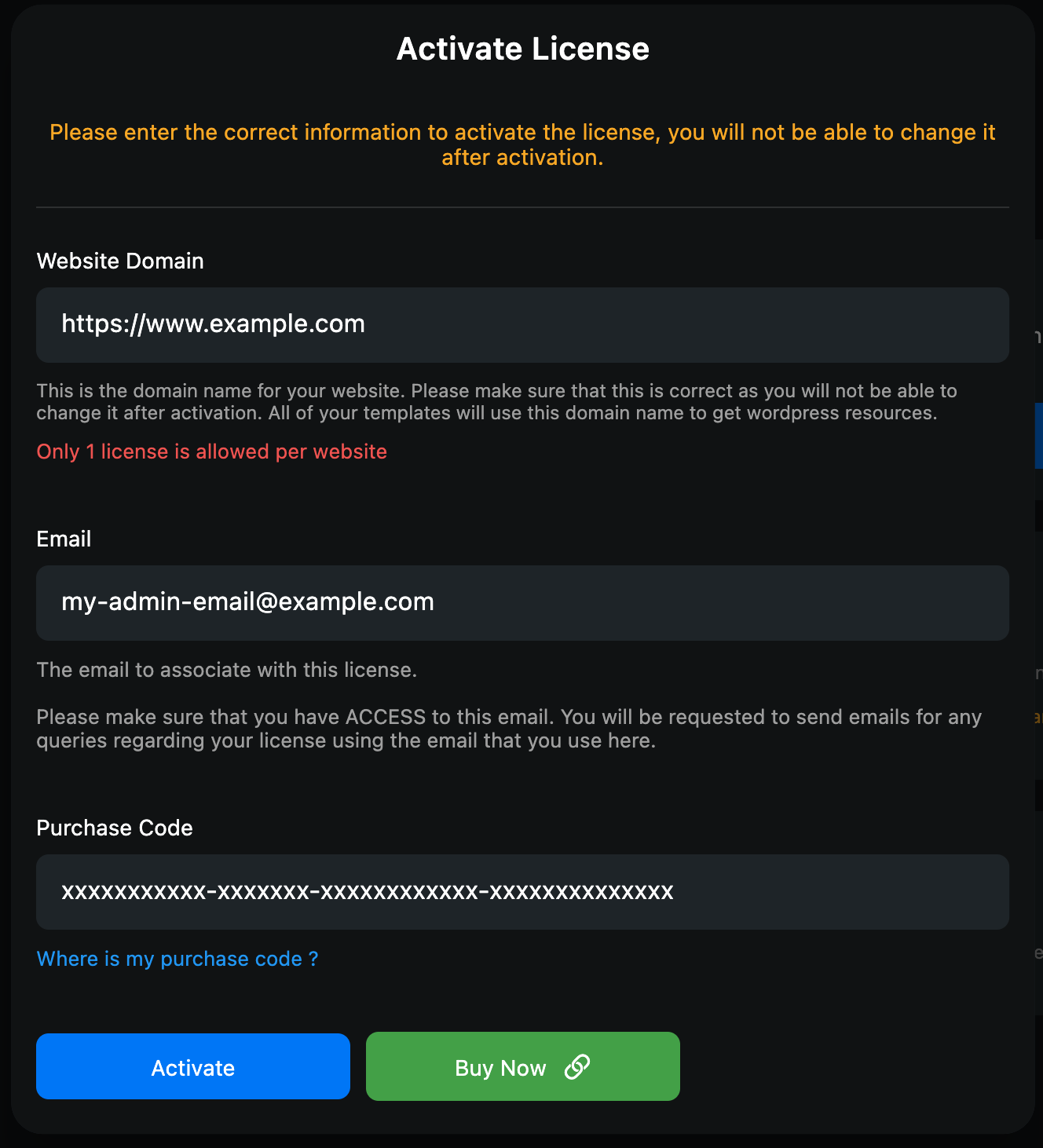
Activate#
After you've downloaded the App Builder, you will need to activate it with your license code.

Please note that you will only be able to activate the license with one website and email address. In case you wish to change anyone of the above, you will need to deactivate the license for the previous website and then activate it on the new one.
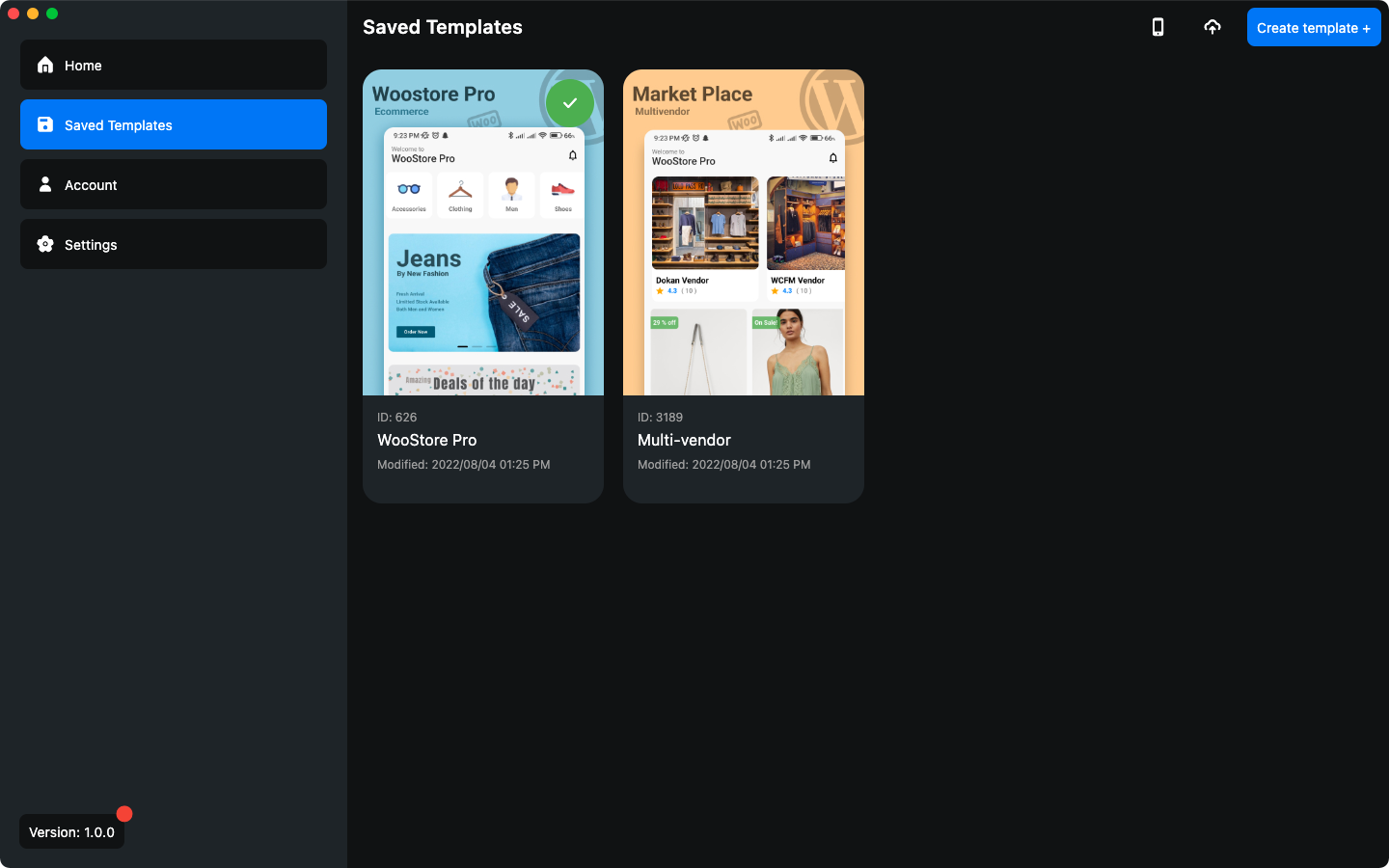
Saved Templates#
After you've activated your license on the App Builder you can start creating templates for your application. You can create a number of templates for your application and activate any one of them based on your preference.

Default App Template#
When you first launch the application, you will see the information from the default App Template that the application comes with. When you create a template you have the option to save it to the application's source code before publishing the application as THE DEFAULT TEMPLATE so that even if there is an issue while fetching your app template data from your website, the users will always see your default template which you saved before publishing your application to the stores.
How to save a default template in the application ?#
Activate the template you need to save in the application
Click on the
phoneicon in the top bar in the saved templates screen of app builder and select the root folder for the application which is namedwoostore_profrom the file pickerThe builder will save the default app template in the source code
Upload App Template#
You can upload the activated app template to your website to instantly update your application's settings.
Once you have uploaded the activated template to your website, the new template will be fetched every time the user opens your application and your new template will be rendered on the device.
How to upload the template on the website ?#
Activate the template you need to upload on your website
Click on the
cloud uploadicon in the top bar in the saved templates screen of app builder and log into your website with an email with the required capabilitiesThe builder will save the default app template on your website with a success message