App Actions
App actions are the functions which you can use to make a component interactive and behave in a certain way.
For example you can create a Banner ad in your dynamic layout and want to connect it to one of your custom screens. You can do that by adding a Navigation Action towards your custom screen for your banner.
To do the above follow the steps below:
- Open the banner settings page in your dynamic layout by clicking on the gear/settings icon.
- Switch to the
Actiontab. - Click on
Choose Actionand them select the action to be performed. - Once an action is selected you will see it under the selected action heading.
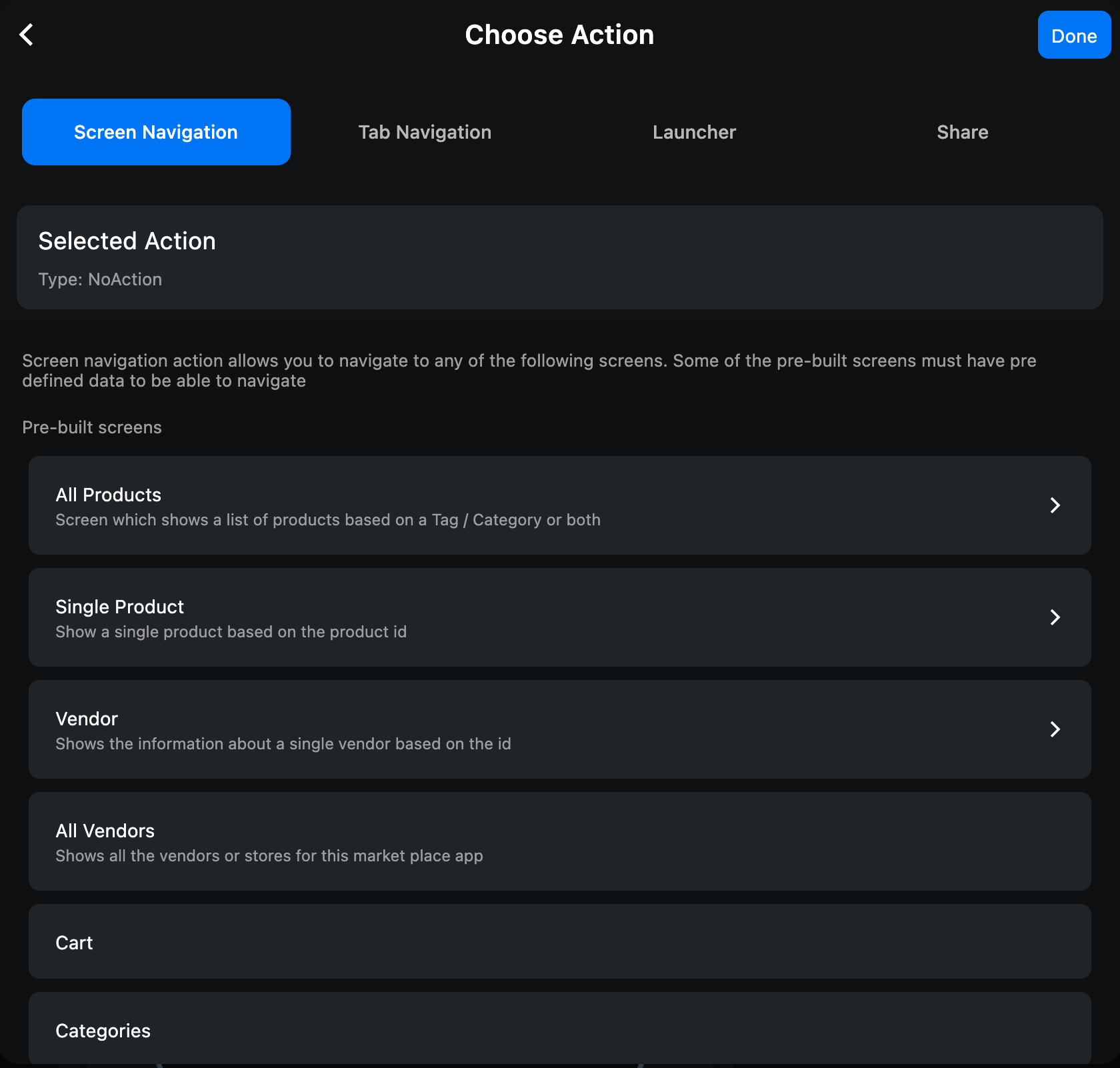
Navigation Action#
You can use this action to navigate to a pre-built screen or a custom screen that you have created. Your custom screens are located below the pre-built screens.
Note: some of the pre-built screens require more data which can be added while selecting the screen.

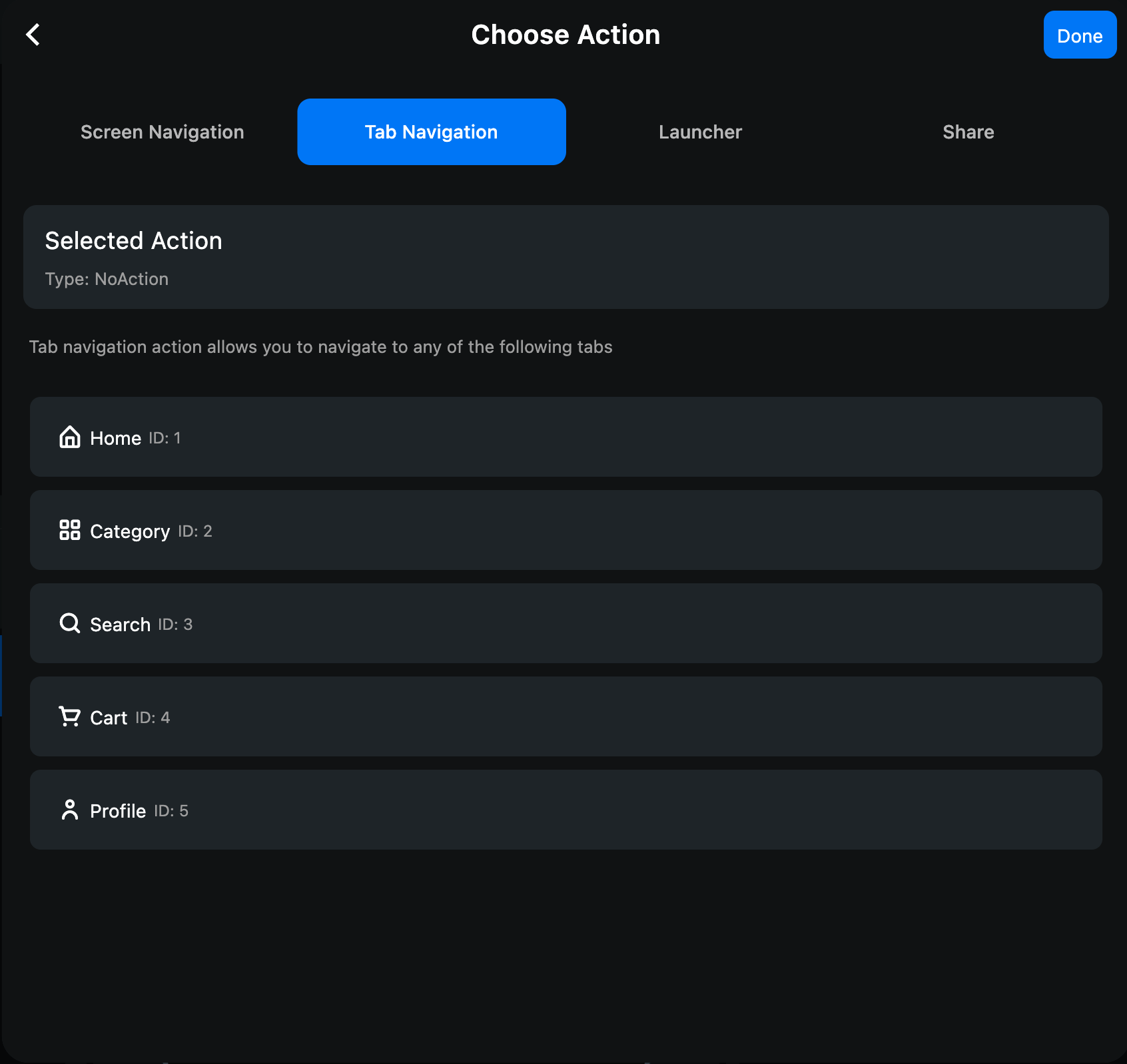
Tab Navigation Action#
You can use this action to navigate to a tab that you have created.

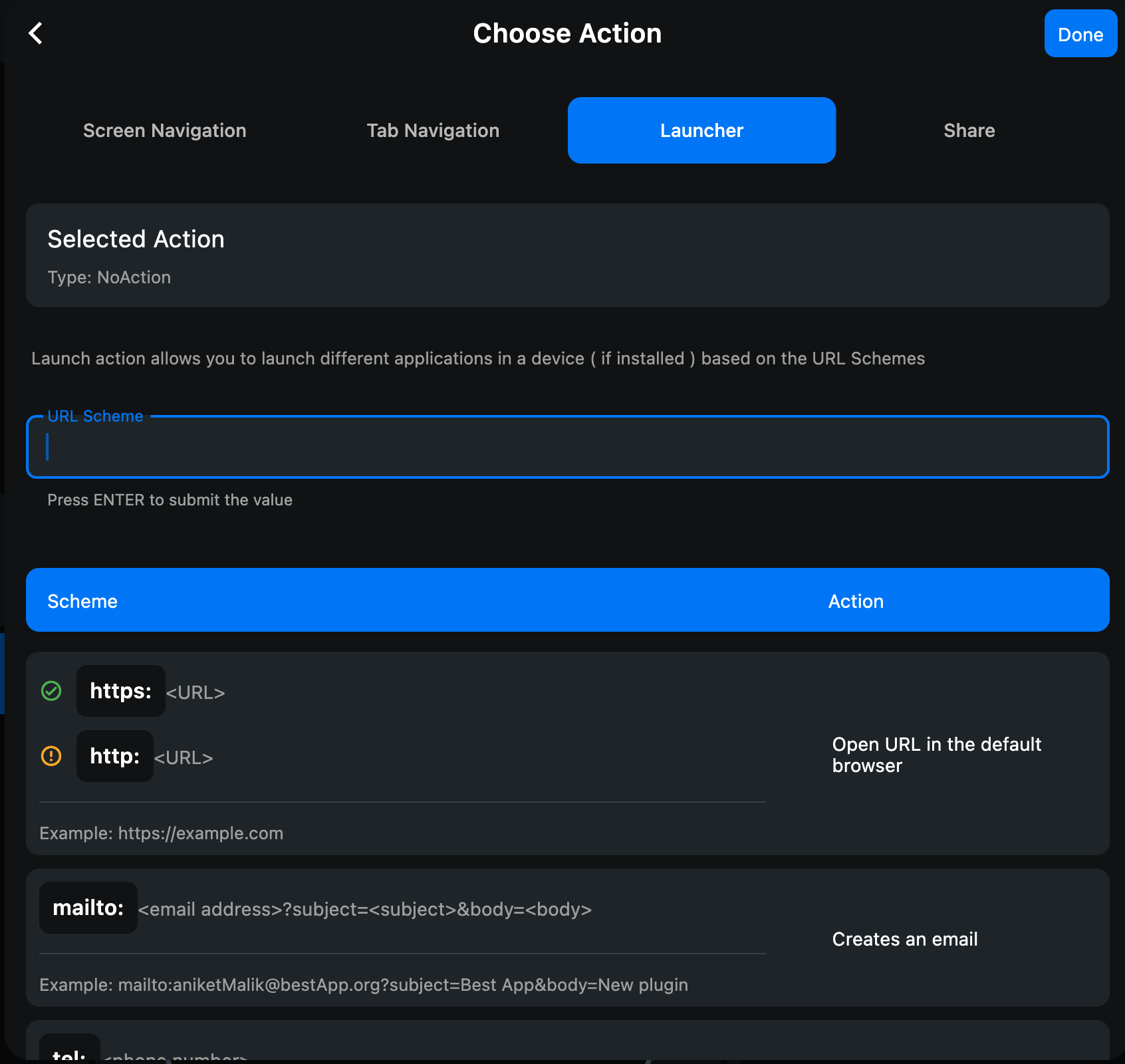
Launcher Action#
You can use this action to launch another application ( if the user has it installed on their device ) via a specific URL scheme. Some examples of the url schemes that you can use are also available on the launcher action page.

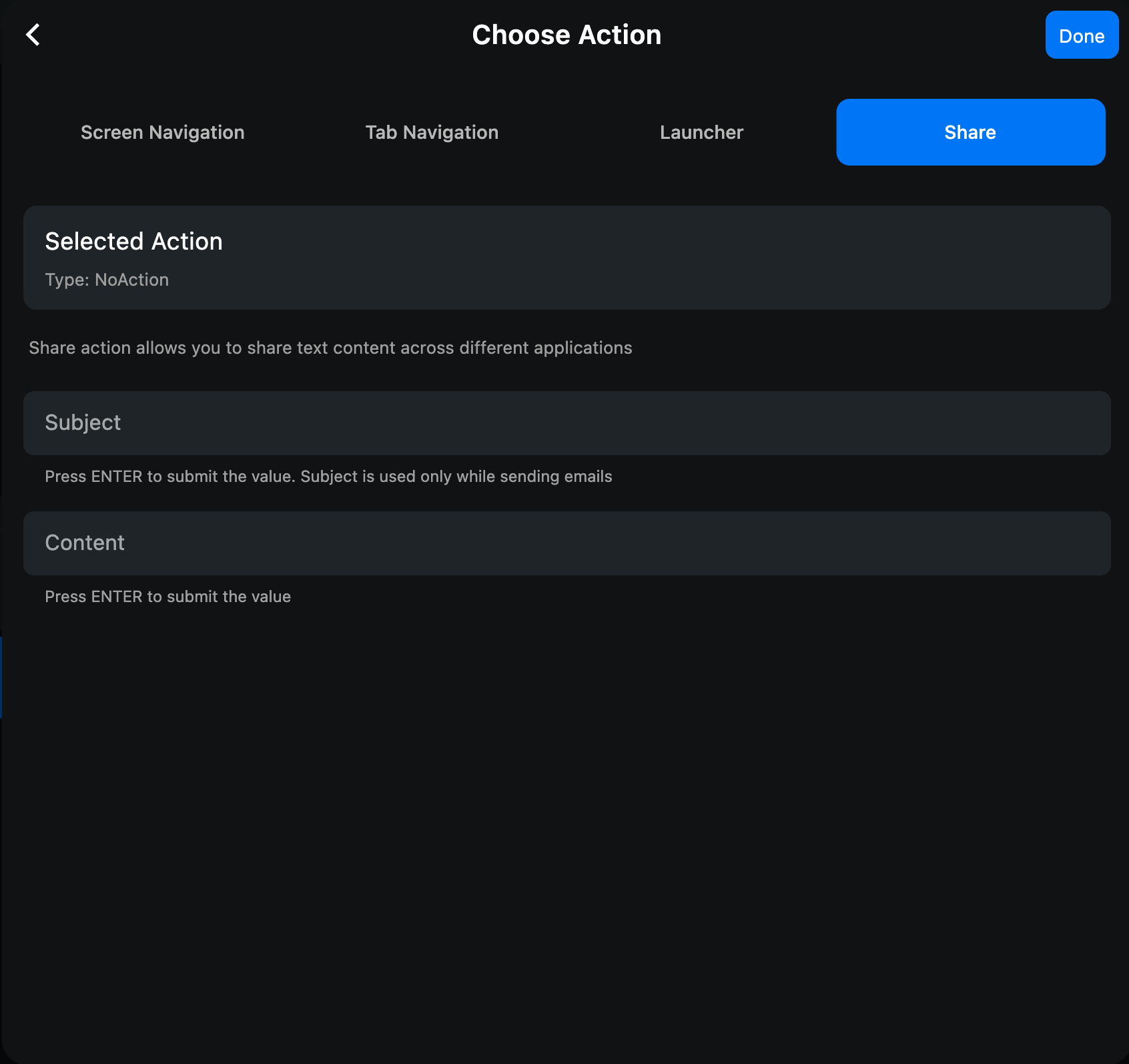
Share Action#
Share content from your application to another application which supports the share feature using the platform's native share UI and a collection of apps you can share to.