Getting Started
This guide will get you started with the setup of the application on your local machine.
Now that you have set up your server, it’s time to set up the mobile application to consume the data from your website. This guide will help you to connect the application with your server.
Please make sure that you follow the steps mentioned in this section very carefully. If you miss some steps it may lead to unwanted behavior or errors.
Install Flutter
Before you can start testing your application, you will need to install Flutter on your machine.
Please install Flutter version 3.3 to avoid any dependency issues.
Setting up an Android Emulator or an iOS Simulator which will run your application on your local machine is part of the flutter installation.
After you've installed flutter then please follow the steps from the following link to setup your dev machine: https://flutter.dev/docs/get-started/install
Please make sure that you follow each and every step that is mentioned in the flutter installation guide properly.
Follow the installation steps based on your OS that you are using. You can skip setting up a real device and web setup in the flutter installation steps.
Setup an editor
The recommended editor is Android Studio. Follow the guide from the link to setup an editor: https://flutter.dev/docs/get-started/editor
Flutter Doctor
After you've followed through all the steps from the Flutter installation guide above, you need to check your installation for any issues that might cause some problem. You can do this by following the command below:
flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.3.0, on macOS 12.1 21C52 darwin-x64, locale en-GB)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.2)
[✓] Xcode - develop for iOS and macOS (Xcode 13.4.1)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.1)
[✓] VS Code (version 1.70.2)
[✓] Connected device (3 available)
[✓] HTTP Host Availability
• No issues found!
Note that the summary above has all tick marks. If you see a cross (X) in-front of an option then follow the steps mentioned below that option to complete your installation.
If you see [!] No Connected device (0 available) do not worry, you will open an iOS Simulator or an Android Emulator later in the setup process which will resolve this.
Now your development machine is setup. We will follow to the next steps of modifying Pro Web for your unique values.
Modify Pro Web App
Once you installed Android Studio on your machine, you can start changing the required files for Pro Web from android studio by following this guide.
Open app in Android Studio
To modify the required settings for your Pro Web application, you need to open it in Android Studio. Follow the steps below to open the application in android studio.
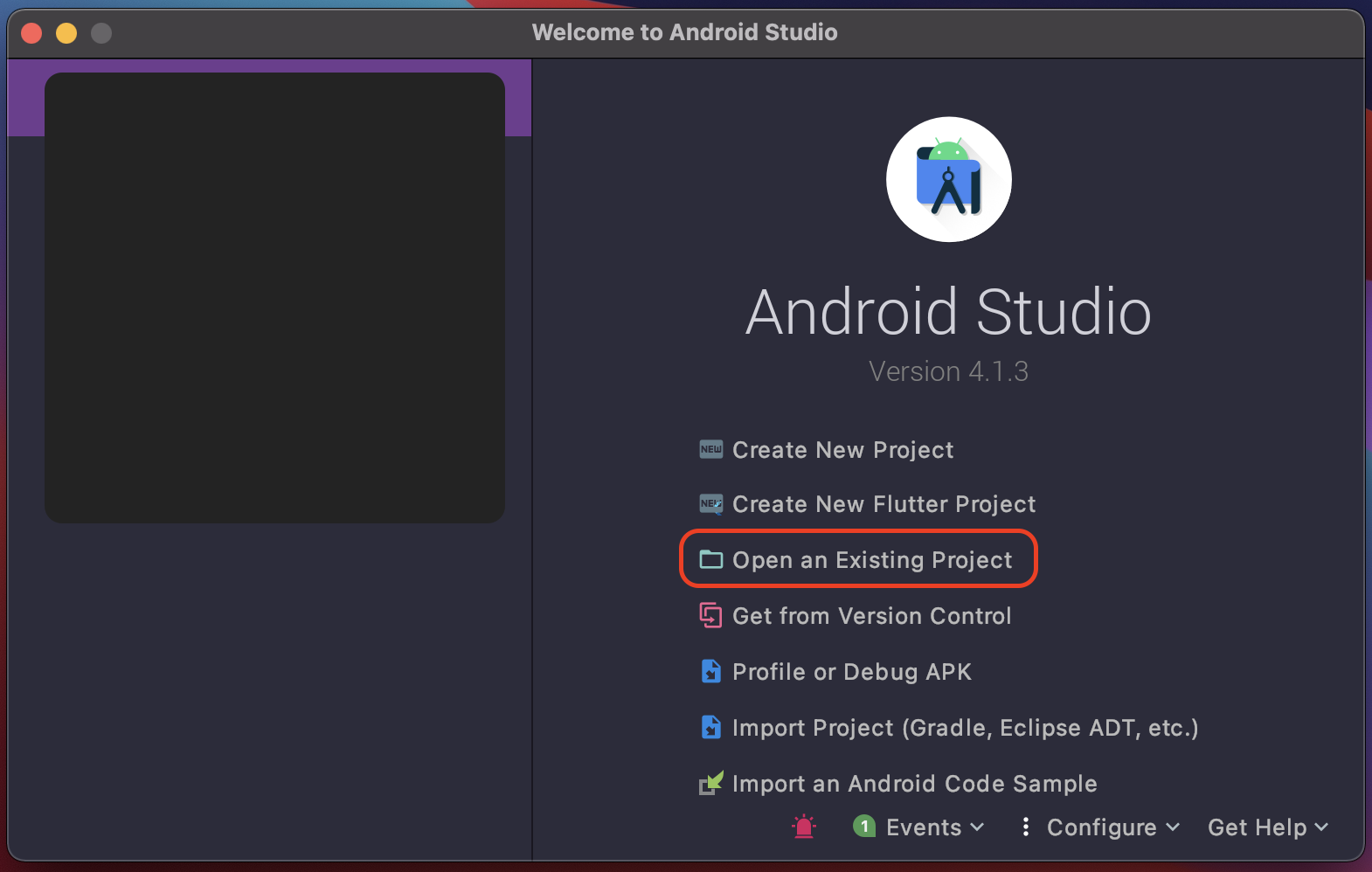
- Open Android Studio on your machine.
- From the Welcome to Android Studio screen, click on Open an existing project

- Choose the pro_web directory and open it. It is located at download package --> mobile-application --> pro_web. This will open the application source code in android studio.
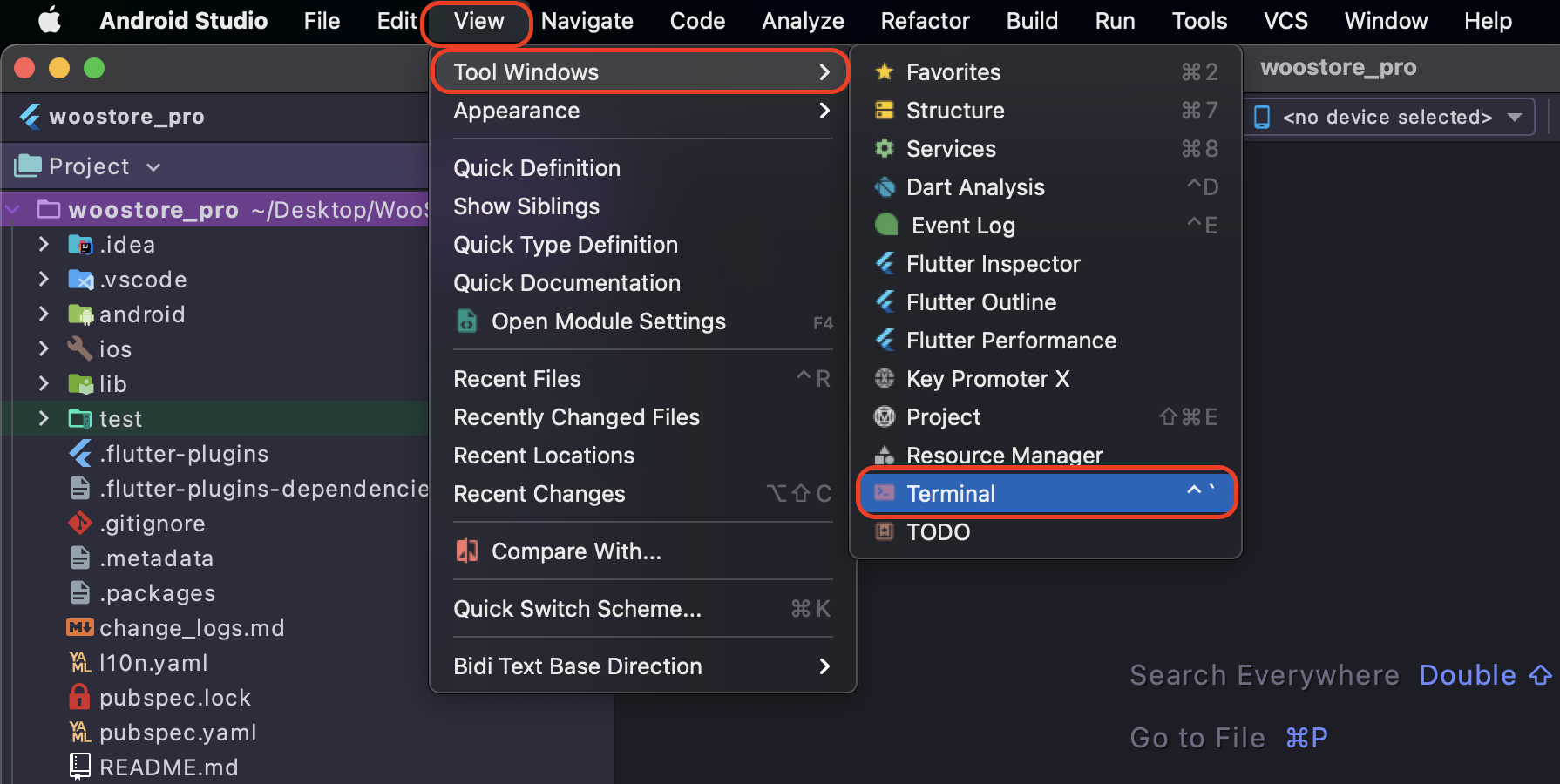
- Open Terminal from the top menu bar in View --> Tool Windows --> Terminal. This will open a terminal in android studio. You will see it at the bottom.

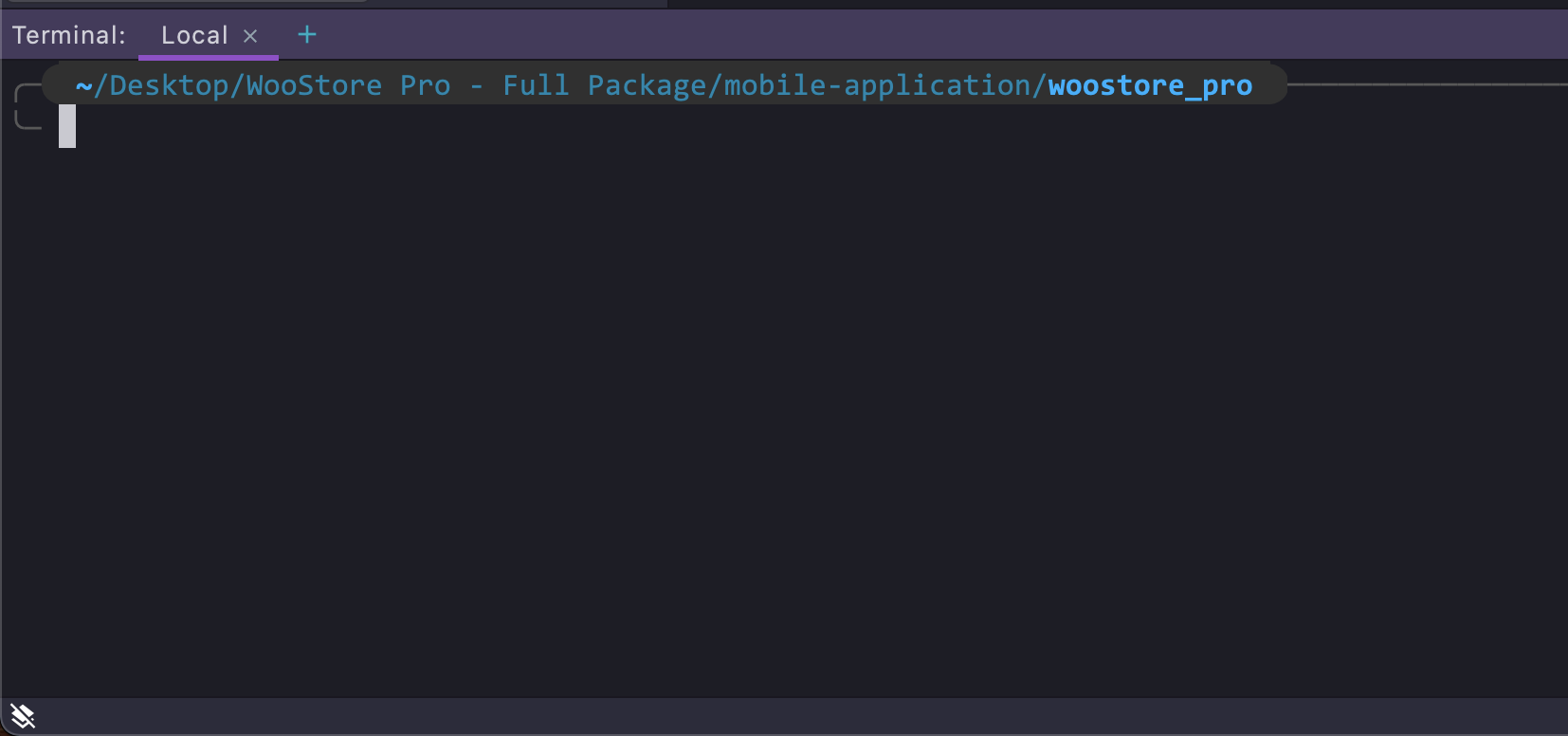
- The Terminal will be open at the bottom in the root folder of the application. You will need to perform all the terminal related actions from this root folder in the terminal.

Now you are ready to make the necessary changes in the application files by following the guide below.
Get Flutter Packages
In the terminal you opened in the previous step enter the following command and press enter.
flutter pub get
This will get the dependencies for the application.
Make sure that you are connected to the internet while performing this task
Rename the package
All the application published on the App Apps must have a unique Bundle Id and App Name. In this step you will change the application's display name and bundle Id.
Bundle Id
It is a unique name given to every application which helps app Apps to distinguish between different applications. A bundle Id is conventionally in the form of a reverse website url. Rename your app bundle Id only in this manner.
For example: "com.aniketmalik.pro_web".
App Name
The name displayed on the mobile phone below the app icon. It can be any name like "Pro Web".
You need to change both of these before building and uploading your application to the app Apps by following the steps below.
- Run the following command
flutter pub global activate rename
This will install the rename package to use on your machine.
- Change for ANDROID
flutter pub global run rename setAppName --targets android --value "App Name"
flutter pub global run rename setBundleId --targets android --value "com.example.android.app"
Replace the bundle Id com.example.android.app with your own name in the same format. For example: com.aniketmalik.applicationname
Replace the app name App Name with your own name in the same format. For example: My App.
- Change for IOS
flutter pub global run rename setAppName --targets ios --value "App Name"
flutter pub global run rename setBundleId --targets ios --value "com.example.ios.app"
Replace the bundle Id com.example.ios.app with your own name in the same format. For example: com.aniketmalik.applicationname
Replace the app name App Name with your own name in the same format. For example: My App.
Please save these package names as they will be used in the application configuration later.
Next we will setup the Firebase project for your application.